국립극장 홈페이지 개선사업 용역
2008년도 웹어워드 문화/레포츠 부문 우수상 수상
PM : 김용철 팀장
기획(PL) : 채호진 대리 (나)
디자인 PL : 권봉기 팀장
디자이너 : 정은주 주임
코더 : 김종택 주임
해오름극장 내부 로비 (사진 : 채호진 대리 촬영, 김용철 팀장 블로그에서 퍼옴)
국립극장 야경 (사진 : 김용철 팀장 블로그에서 퍼옴)
해오름극장 로비 (사진 : 채호진 대리 촬영, 김용철팀장 블로그에서 퍼옴)
● 국립극장 홈페이지 개선사업을 통해 이루고자 하는 목표는?
1) CMS를 기반으로 한 홈페이지 개선사업을 통하여 USER에게 다양한 공연정보를 제공하고
2) 국립극장만의 웹 아이덴티티를 강화하며
3) 시스템간의 정보 통합 및 전속단체 4개 사이트의 효율적인 관리자 기능 개선을 통하여
4) 국립극장 조직의 업무 효율성을 향상 시키며
5) 확장성을 고려 지속적인 통합정보시스템을 구축하는데 있습니다.
초기 시안작업에서 현재까지의 국립극장 홈페이지의 메인 시안 과정
-------------------------------------------------------------------------------------------------------------------
1. 국립극장의 웹아이덴티티 찾기?
-------------------------------------------------------------------------------------------------------------------
2. 국립극장만의 웹 아이덴티티 구현 : The Art (Blue Color)) 와 The Soul(Red Color)의 시안
-------------------------------------------------------------------------------------------------------------------
최종완료 컨펌 시안
===================================================================================================================
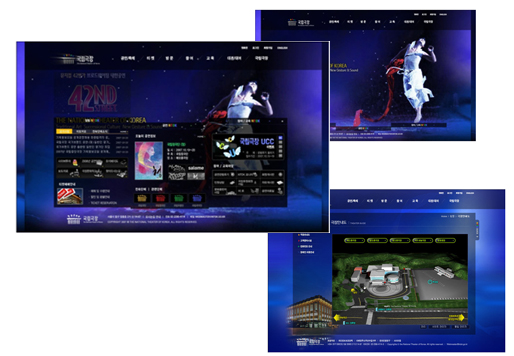
01. 국립극장 홈페이지 개선 차별화 전략 - 정보접근성 및 VISUAL 강화
1. 정보배열의 합리화를 통한 User의 정보 접근성 강화 (메뉴, 공연정보)
2. 사이트의 평면적인 표현보다는 입체감을 살려서 동적인 효과를 구현하였으며, UCC의 확대를 통한 다양한 공연정보를 동영상으로 사용자들에게 정보 전달
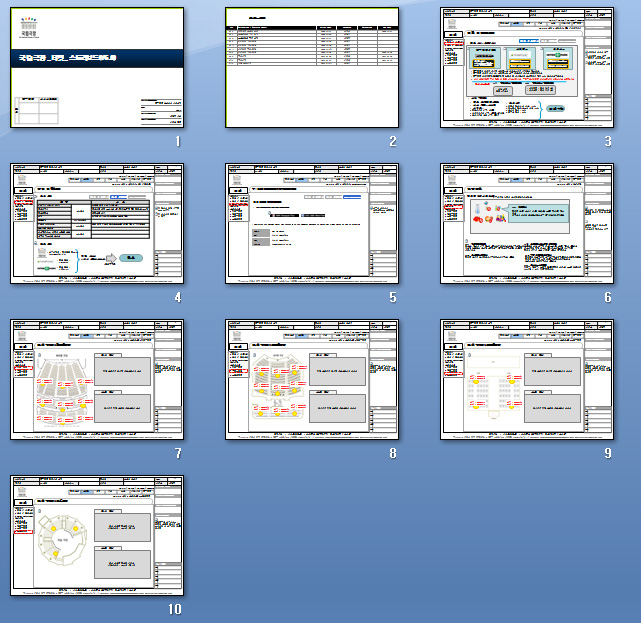
02. 국립극장 홈페이지 개선 차별화 전략 - V4 Visual Factor
국립극장 사이버투어 디자인 초안 : 디자인-채호진 대리
(워낙에 급하게 진행된 터라 내가 디자인하였다.)
V4 Visual Factor
1) 극장안내 : Visual NTOK
2) 좌석배치도 :Visual Charts
3) 찾아오시는길 : Visual Map
4) 공연정보 : Visual Arts
: CyberTour를 통한 사용자의 편리함과 시각적인 즐거움을 제공해줍니다.
3D 작업 : 김용철 팀장 (내부적으로 인력이 여의치 않아 팀장님이 직접 디자인 하셨다)
03. 국립극장 홈페이지 개선 차별화 전략 - 프로그램 마이그레이션
1. Apache common component : Open Source Group인 Apache에서 Java분야의 Database
1) Connection Library 적용
2) Source coding 슬림화 (약 ¼로 줄어듬)
3) 가독성이 강화되어 향후 유지보수에 유리함.
4) Database resource 누수 가능성 예방
2. Database Connection Pool
: Apach DB Connection Pool의 사용으로 Web site의 안정적인 Service 가능
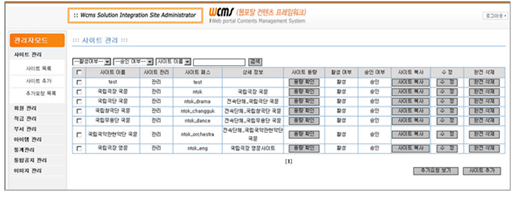
04. 국립극장 홈페이지 개선 차별화 전략 - CMS를 통한 체계적인 사이트 관리
1. CMS를 통한 체계적인 사이트 관리
2. 효율적인 컨텐츠 관리
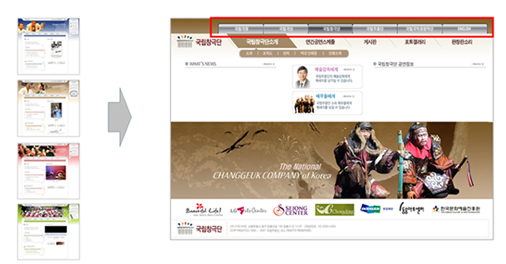
05. 국립극장 홈페이지 개선 차별화 전략 - 4개전속단체의 블로그형 UI 구조
4개 전속단체의 : 블로그형 메뉴 UI 구조를 통한 직관적인 메뉴 네비게이션을 구성하였습니다.
-----------------------------------------------------------------------------------------------------
상기의 내용은 김용철팀장님의 블로그에 올라와있는 내용을 토대로 작성하였습니다.
전체적인 컨셉과 기획의도는 김용철팀장님이 주관하여 작업을 진행하였고.
채호진대리(나)는 스토리보드 등의 기획서를 작성하였습니다.
김용철팀장님의 기획의도 대로 스토리보드를 작성하였으며 거의 수정/보완등이 발생하지 않고
초기 기획대로 웹사이트 제작이 진행되었습니다.
-----------------------------------------------------------------------------------------------------
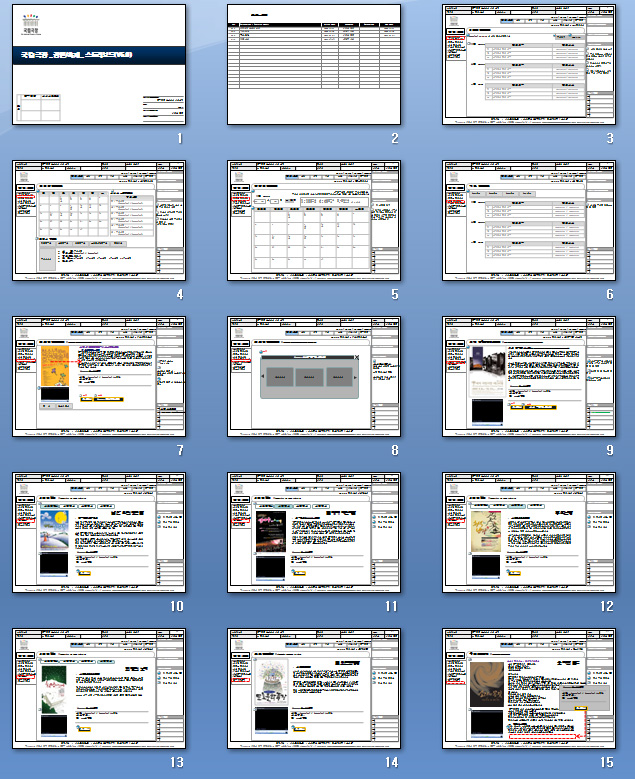
============================= 작성된 스토리보드(일부분 공개) =============================
● 채호진 대리(나) 작업범위
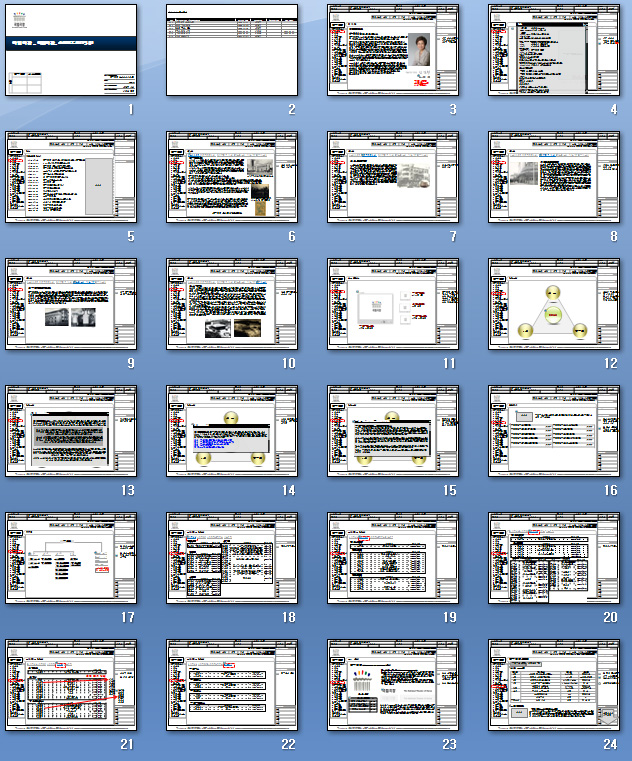
1. 스토리보드 100% 작업(국립극장 국문, 국립극장 영문, 국립극장 4개단체) : 검수 - 김용철 팀장
2. IA 구조도 작업
3. 관리자 화면
4. 국립극장 내부 사진촬영
5. 국립극장 사이버투어 초기화면 설계
-
총 6개월간의 작업기간이 소요되었으며 매우 보람찬 프로젝트였다고 생각됩니다.
사진촬영자가 따로 없기 때문에 제가 촬영하게 되었습니다.
(다행히 제가 작은 사진동호회 운영자였습니다;;)
몇회나 클라이언트측에 방문하였는지 모를정도로 여기저기 왔다갔다 하면서 작업하였습니다.
그만큼 보람찬 프로젝트였습니다 .^^
-
'STORY' 카테고리의 다른 글
| 농수산물 유통공사 '전통주 정보제공사이트' 제작기 (0) | 2010.05.27 |
|---|---|
| 신도리코 계열 '신도컴퓨터' 웹사이트 제작기 (0) | 2010.05.27 |
| (주)자연계교육 웹사이트 서브기획 투입 (0) | 2010.05.27 |
| 대세산업 프로젝트 (0) | 2010.05.27 |
| 도메인의 가치평가 (0) | 2010.05.14 |