(해외자료를 구글번역기를 통하여 번역했습니다)
For the last couple of months, flat web design has been really a huge topic on the web. Up to now, it is steadily dominating the web. From UI, to the latest portfolio update, icons and even the top web design blogs are now using flat web design, not to mention Microsoft, Android and just recently Apple is going flat too!
몇 달 마지막 한 쌍을 위해, 편평한 웹 디자인은 실제로 웹상에서 큰 화제가되고있다. 지금까지 그것은 꾸준히 웹을 지배하고있다. UI에서 최신 포트폴리오 업데이트하려면 아이콘 심지어 톱 Web 디자인 블로그는 현재 Microsoft는 Android를 언급하면 다만 최근 Apple 너무 플랫 일어나고 아니라 평면 Web 디자인을 사용하여 있다!
So why are so many designers using this style?
그럼 왜이 스타일을 사용하여 매우 많은 디자이너가 있나요?
Flat design makes things free from distractions, eliminating heavy background images, swirls, grunge that makes everything cluttered. It’s very easy to navigate, since there are no more gradients, drop shadows, glows and bevels. It puts more focus on the text, making everything readable from big screens down to mobile.
평면 디자인은 모두 복잡됩니다 무거운 배경 이미지, 소용돌이, grunge를 제거하고 산만에서 무료로 물건입니다. 더 이상 그라디언트, 그림자, 광선 및 경사가 있기 때문에 그것은 탐색하는 것은 매우 간단합니다. 그것은 휴대 전화에 이르기까지 큰 화면에서 모두 읽기 쉽게 문장을 더 초점을두고 있습니다.
Oh, and besides if you want something more than inspiration we have nice flat countdown timer video tutorial created specially for You!
아, 게다가 우리는 당신을 위해 특별히 만든 멋진 플랫 카운트 다운 타이머 비디오 자습서를 가지고 영감 이상의 무언가를 원한다면!
Okay, enough talking. Time to check our collection of flat web design for your inspiration!
그런데, 충분히 이야기하고있다. 당신의 영감을 위해 편평한 Web 디자인의 우리의 컬렉션을 확인하는 시간!
Agency
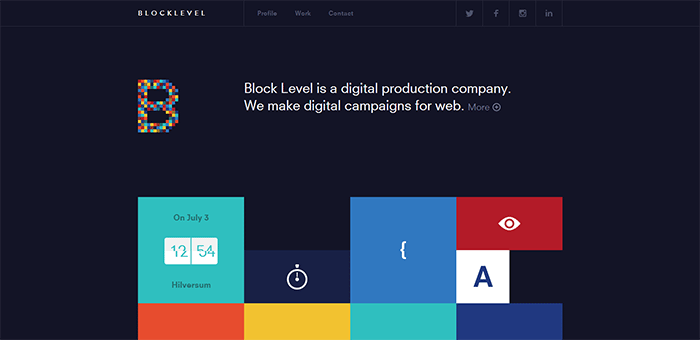
Blocklevel
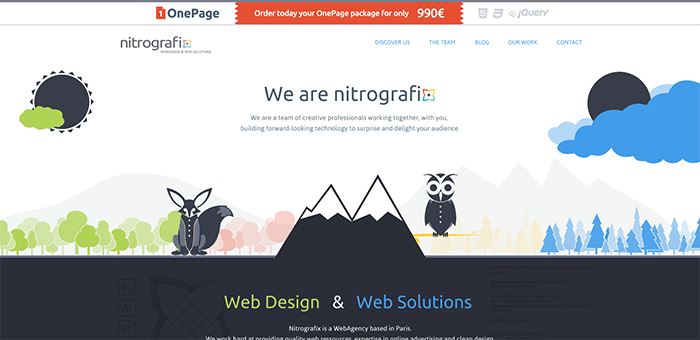
Nitrografix
Conversionforge
Madebyfibb
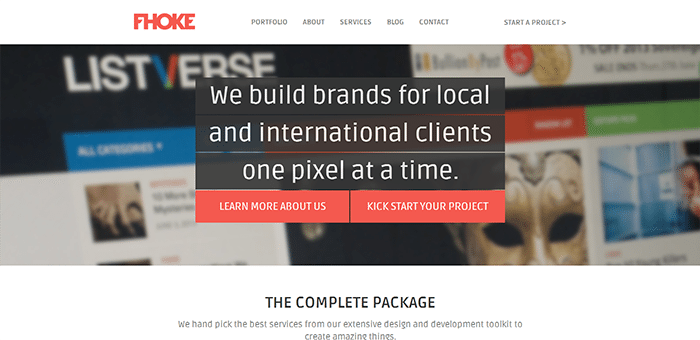
Fhoke
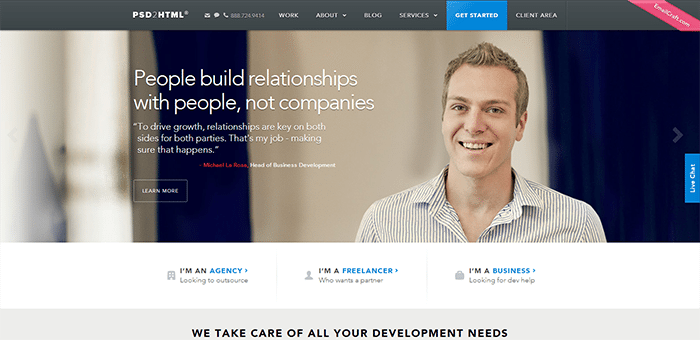
PSD2HTML
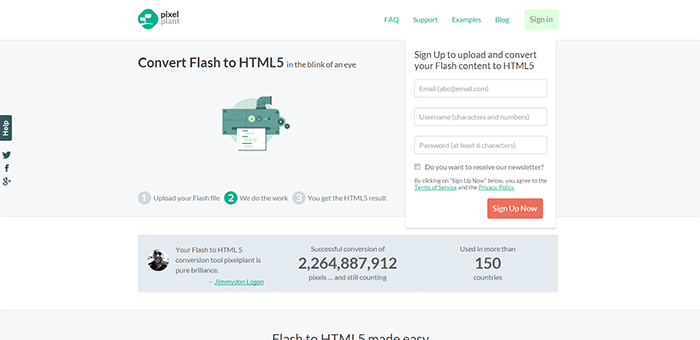
Pexelplant
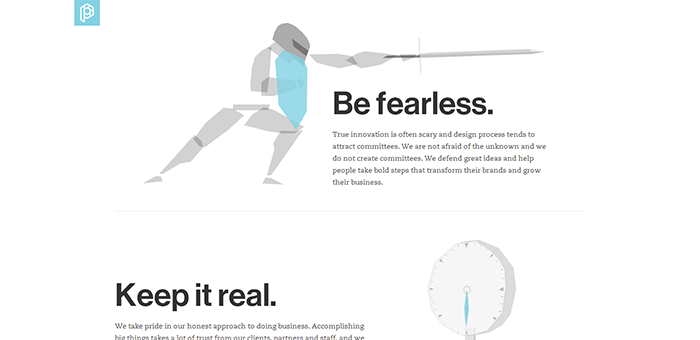
Playgroundinc
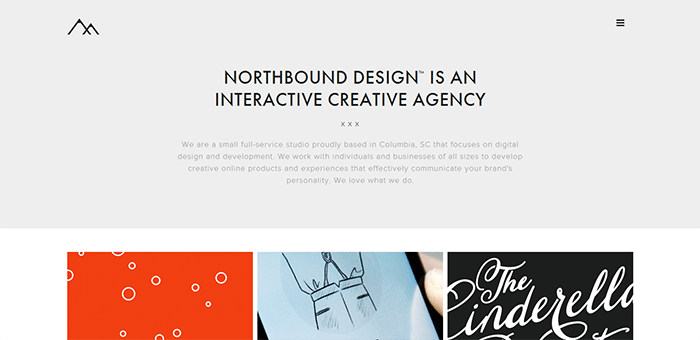
Northbounddesign
App
Sumall
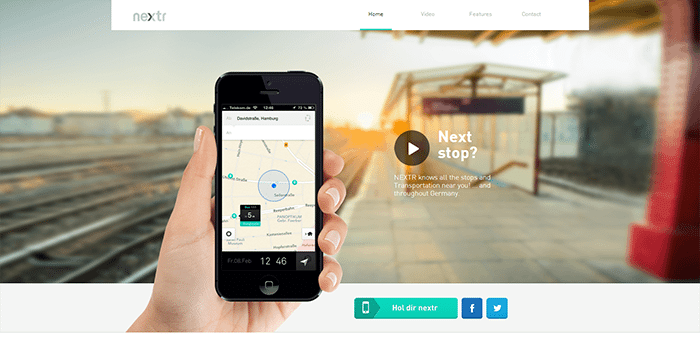
Nextr
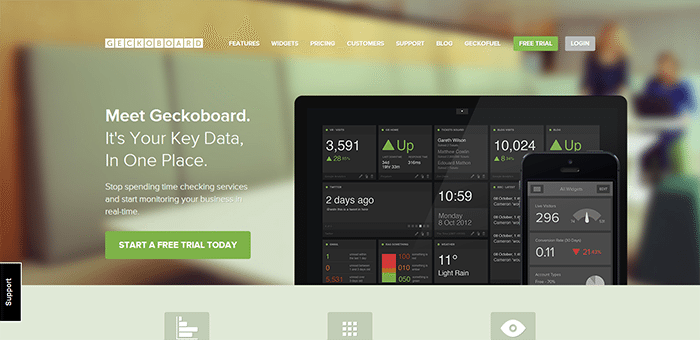
Geckoboard
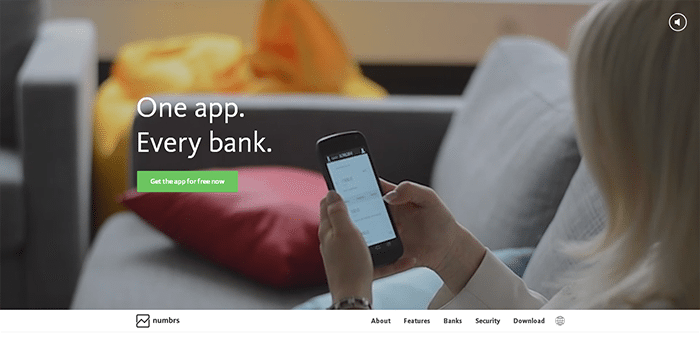
Numbrs
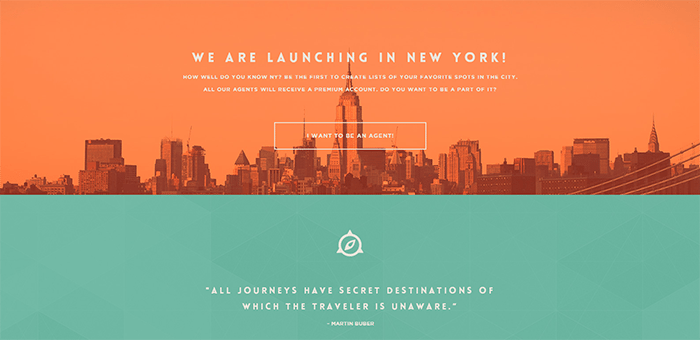
Triplagent
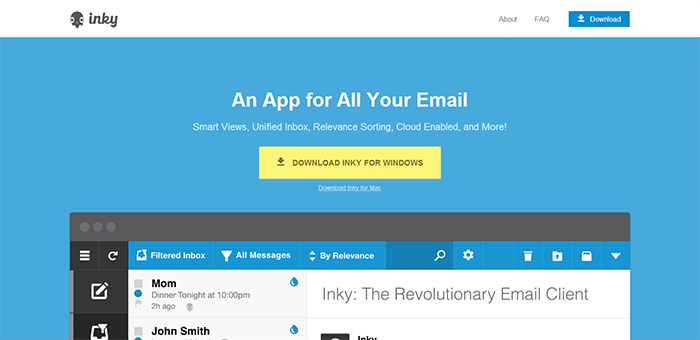
Inky
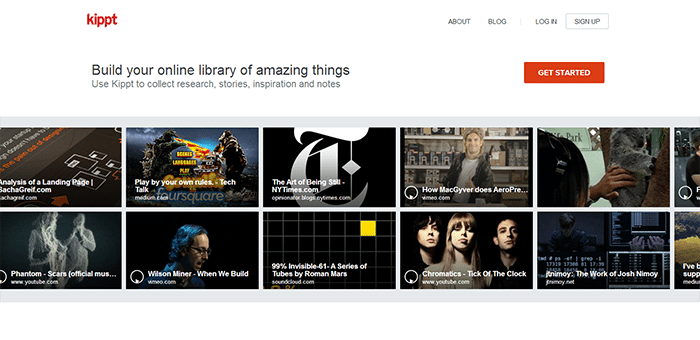
Kippt
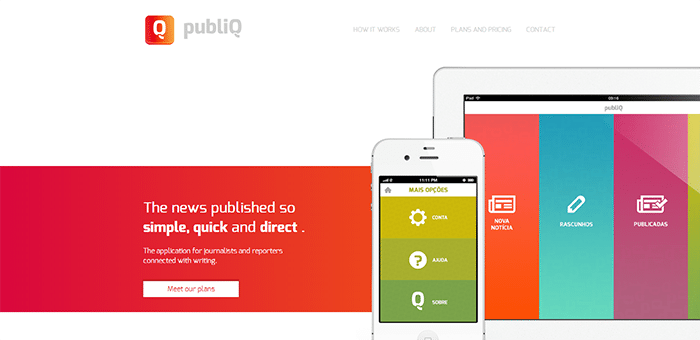
Publiq
Product
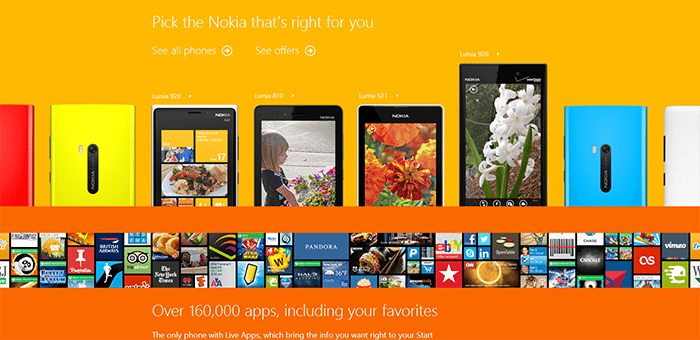
Winds Phone
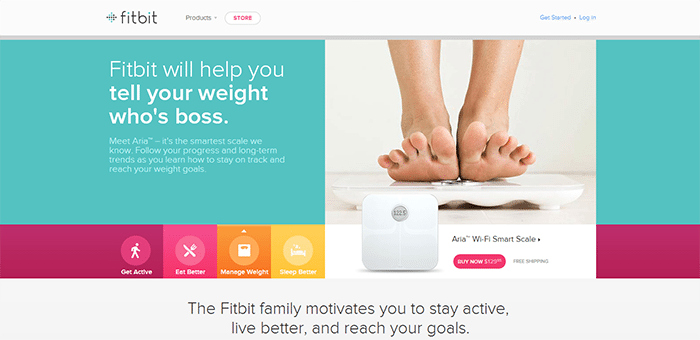
Fitbit
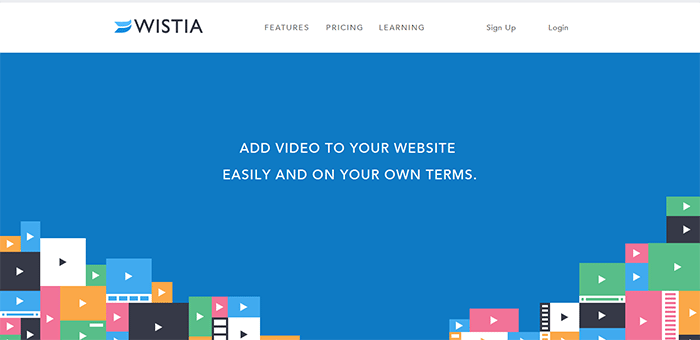
Wistia
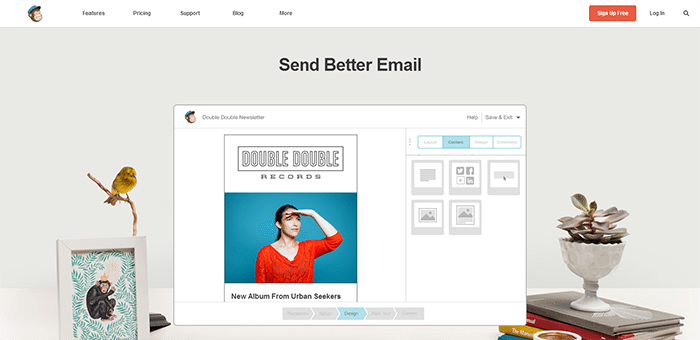
Mailchimp
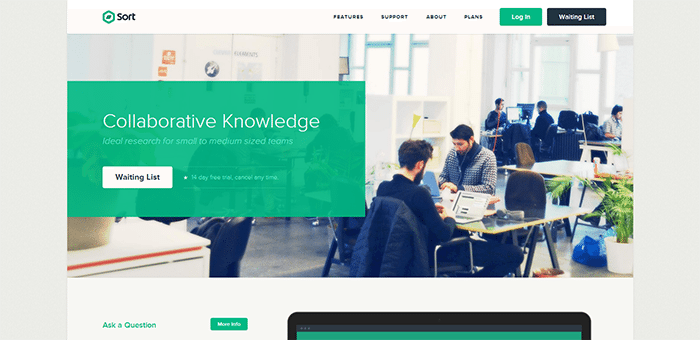
Teamsort
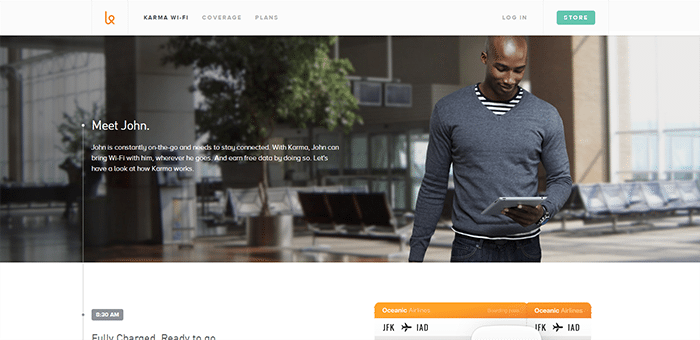
Yourkarma
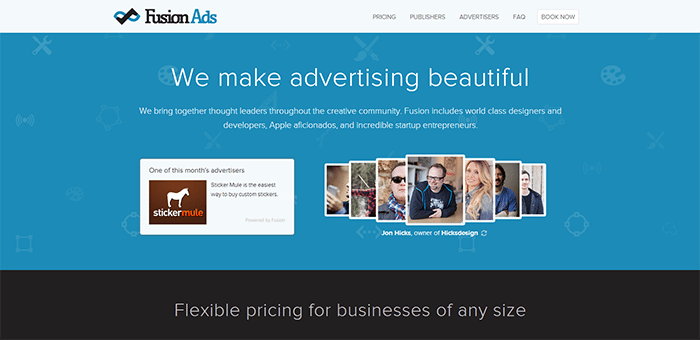
Fusionads
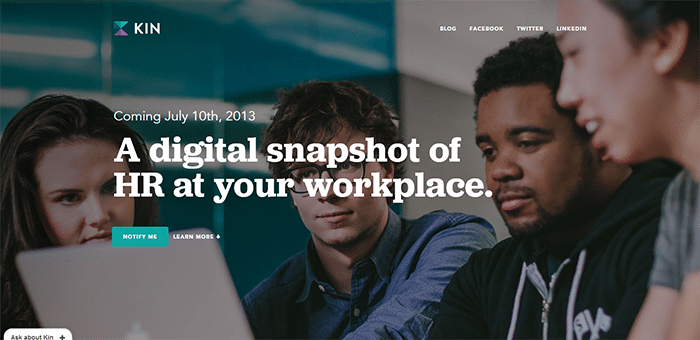
Kinhr
Portfolio
Adam Rudzki
Theissland
Sammrkiewi
Ivomynttinen
Evan Richards
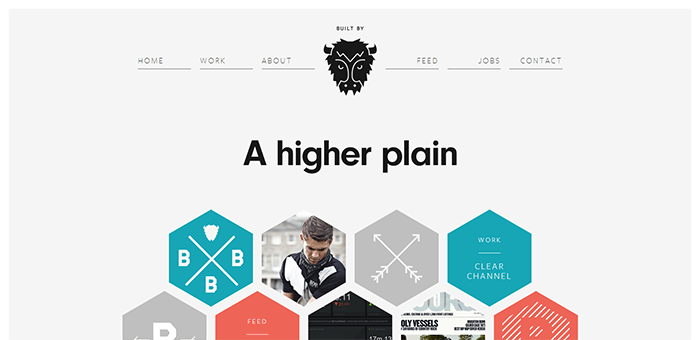
Builtbybuffalo
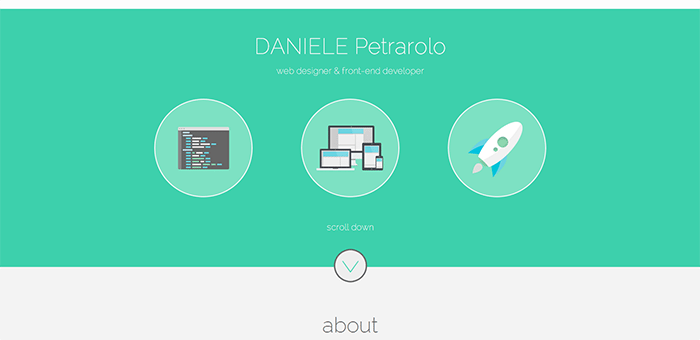
Daniel Pertrarolo
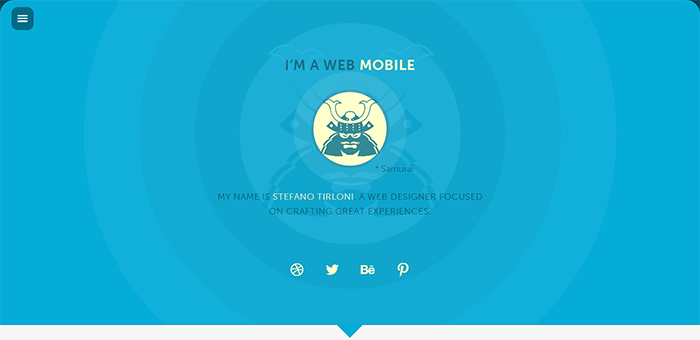
Stedesign
Others
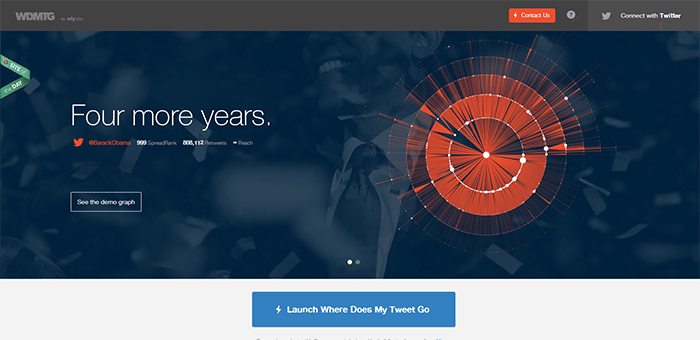
WDMTG
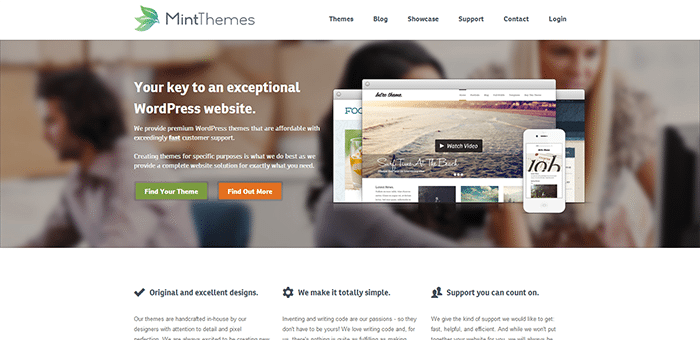
Mint Themes
BYNC
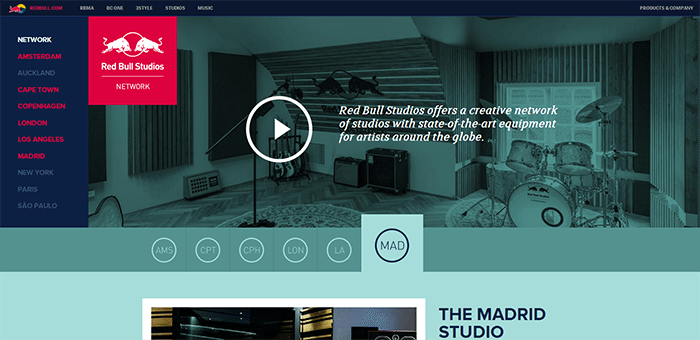
Redbull Studios
MTCDC
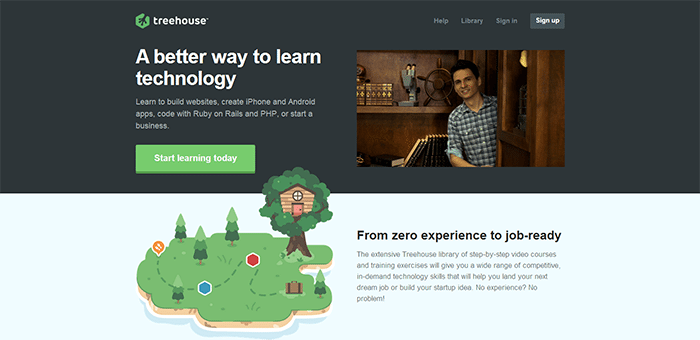
Tree House
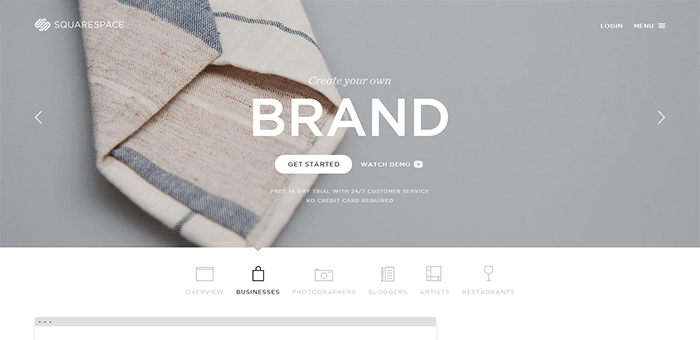
Square Space
Chilicon Graphic
Dunked
Adayinbigdata
How inspired are you? Tell us!
어떻게 영감을 얻은 당신은? 알려주세요!
'ICT.IoT' 카테고리의 다른 글
| Web Design: 10 Hottest Trends To Watch Out For in 2013 (1) | 2013.08.21 |
|---|---|
| Why Separate Mobile & Desktop Web Pages? (0) | 2013.08.14 |
| 2013 10가지 웹디자인 트랜드 (0) | 2013.07.30 |
| Customer journey Map (0) | 2013.07.15 |
| A Good User Interface (0) | 2013.07.15 |